100円ショップでブタさんの蚊取り線香入れがあったので懐かしさのあまり買ってみたら 300円 でした・・・。
フクロウ( Fukurou_Japan)です。
今回はWeb作成やJavascriptを触っている方むけの記事です。
Chromeデベロッパーツールが非常に便利なのでご紹介します!
【Chromeデベロッパーツール】気軽にサイトを修正したりJavascriptがテストできる便利ツール!
このツールは現在のWEBサイトを表示させたまま、擬似的にサイトの文字や画像、その他いろいろな部分を変更できるツールです。(実際は他の機能もたくさんあるが今回紹介する部分はこの点。)

サイトの微調整をしたり、Javascriptのテストをする際に便利です。
詳細な使い方はこちらにありますので参考にしてみてください。
外部サイト:初心者向け!Chromeの検証機能(デベロッパーツール)の使い方
また、公式サイトはこちらです。
このツールはchromeを開いている状態で F12 キーを押すと表示されます。
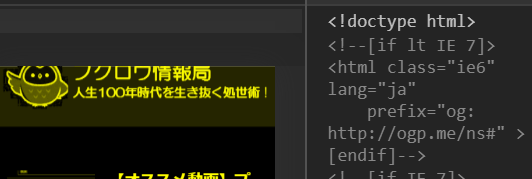
こんな感じですね。

デフォルトですと左側にwebサイト、右側にHTMLなどのコードが表示されます。
その中のHTMLを修正したりすると左側のWEBサイトが変更されます(実際にかわっているわけではなく擬似的に)。
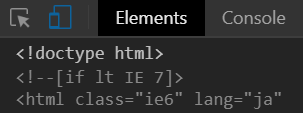
HTMLなどを変えたいは画面上部の element をクリックします。

Javascriptなどを動作させる場合には、上記画像の Console をクリックした跡で、画面下部にあるコンソール部分にコードを書いてエンターキーを押せば実行できます。

ちょっと見にくいですが、左側に三角がありますよね? その右側が入力欄です。
Javascriptはこちらでほぼほぼ使えると思います。
私も実際にここで、取引所の値を参照したり、自動売買したり、指定した値になったらメールが自動送信される仕組みを作ったりしています。VPSなどの外部のPCでChromeを開いて、Javascrpytを動かしっぱなしにしておくのも良いですね。
長時間動かした状態にしたい場合は try~catch でエラーになってもそのまま回り続けるように工夫してくださいね。
WEBサイトをJavascriptをコントロールするには getelement というものを理解しておく必要があるので簡単ではないかもしれませんが、興味があればチャレンジしてみてください。
このツールは大まかなには、
『自分のサイトでなくても、適当にいじることってできるんだなぁ』
ぐらいで認識しておくと良いと思います。
おしゃれなサイトなどを見つけたら、このデベロッパーツールでHTMLlを見て、自分のサイトにも似たようなものを実装する、という使い方もありかもしれませんね。
用途は多いのでいろいろ調べてみてくださいね。
さいごに
このツールはFireFoxでも似たようなものがありますので、FireFoxがメインの方はそちらをお使いください。
いずれにしても、このようにサイト構成がわかりまくりというのは、自分がサイトを作るときに非常に役立つと思います。
うまく活用してナイスなサイトを作ってくださいね!
それではまた次回!

 (←いいねをタップしてね!)
(←いいねをタップしてね!)