フクロウ( Fukurou_Japan)です。
ブログやSNSをされている方というのは、結構多いと思います。
それらをサービスを使用するの際に【アイキャッチやサムネイル画像のサイズ】で悩んだことはないでしょうか?
ブログでは切れないけど、ツイッターに表示させると縦横が切れる・・・のようなことはよく起きますよね。
このような場合に、【事前に画像がアップロード後、どのように表示されるのかを確認】できると便利ですよね。
今回ご紹介するのはそれが実現できるサービスです。
【アイキャッチ画像サイズチェッカー】ブログやSNSの画像・サムネイルの状態を簡単に比較できるサービス!
今回ご紹介するサービスはこちらです。

このサルワカさんのサイトは以前の別の記事でも何度かご紹介しています。非常に説明が分かりやすいサイトです。
こちらのサイトでは、以下のようなサービスについての確認ができます。
- はてなブックマーク
- ライブドアブログ
また、任意のサイズにした場合、どう見えるかという確認も可能です。
アイキャッチ画像サイズチェッカーの使い方
画像をアップロードするだけなので、操作は非常に簡単です。
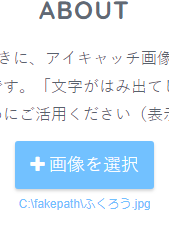
画像を選択 ボタンをクリックして任意の画像を選択し、アップロードをする。今回はフクロウの画像をアップロードしてみた

アップロード後、画面を下にスクロールすると、Twitter、Facebook等の画像の表示のされ方を確認することができる


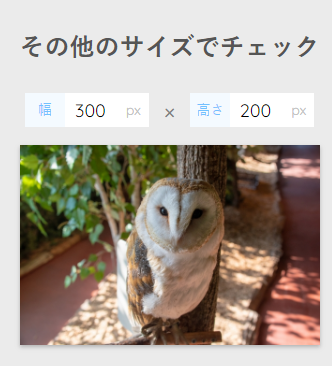
画面の一番下にスクロールすると、任意の値でサイズを入力することができる。ためしに300x200にしてみた

TwitterやFacebookの画像と比べて、画面両端が表示されていないことがわかる
このように、画像をアップロードするだけで比較が簡単にできるので便利です!
アップロード→確認→画像を調整→アップロード・・と繰り返すとベストなサイズがわかると思いますよ!
さいごに
いかがでしたでしょうか。
今回ご紹介したサービスを使えば、ある程度は画像設定が楽になると思います。
ただ、『そもそもの問題として、縦横のサイズをどれぐらいにするのがよいのか?』ということについての明確な答えが出せているわけではありません。
どの媒体でもいい感じに表示させたいのであれば、
16:9(1280x720px等)の割合にして、画像の上下と左右を切れてしまってもよいような状態で作る
これが最も良いのではないかなと思います。参考にしてみてください。
それではまた次回!

 (←いいねをタップしてね!)
(←いいねをタップしてね!)