フクロウ( Fukurou_Japan)です。
今回はwordpressでの囲み枠設定についてお伝えします。
wordpressで囲み枠を作るのはHTMLやCSSを触らなければいけないことが多いのですが、プラグインで設定できるものもあります。
カスタマイズはそれほどできないですが、簡単に設置できので設置してみるとよいと思います。
【wordpress】Shortcodes Ultimateプラグインで簡単に囲み枠を設置する方法!
囲み枠というのは以下のようなものですね。
・重要ポイント2
また、タイトルが付いているものもあったりしますね。
・ポイント2
この程度のものでしたら今回ご紹介する【Shortcodes Ultimateプラグイン】で設定可能です。
設置作業をする前にプラグインをインストールしておいてくださいね。
管理画面→プラグイン→新規追加→ Shortcodes Ultimate と検索
→インストールと有効化を行う
投稿や固定ページの編集画面を開いたときに、このようなボタンが画面上部に表示されていれば準備はOKです。

囲み枠の設置方法
設定方法を説明していきます。非常に簡単です。
投稿か固定ページの編集画面を開く
囲み枠を設置したい位置にカーソルを置く
画面上部の ショートコードを挿入 をクリック

ショートコードのリストが表示されるのでその中の ボックス をクリック
(タイトルが無いタイプを作りたい場合は ノート をクリック)

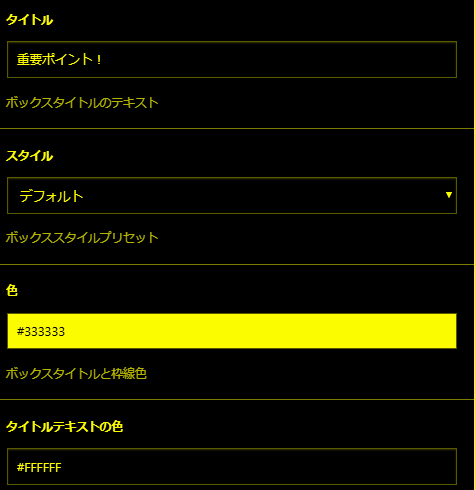
【タイトル】の部分にタイトルを入力
【タイトルテキストの色】の#ffffffをクリックすると色が変更できるので好きな色に変更する
【色】の部分ではタイトルの背景色を変更できる

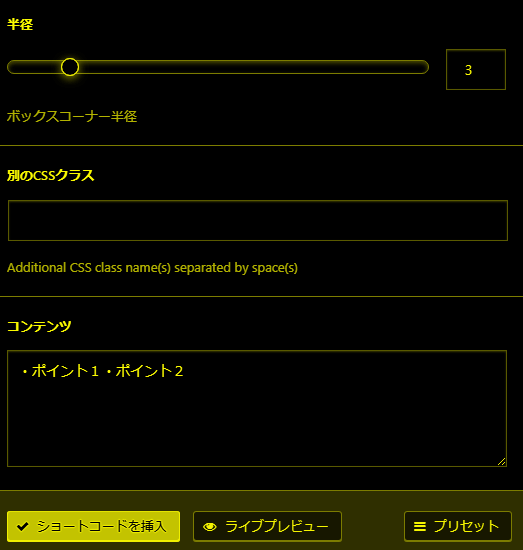
【半径】の下の丸いバーを動かすと外枠の丸みを調整できる
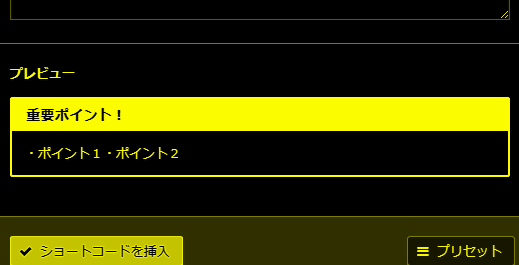
【コンテンツ】の部分に枠に表示させたい内容を入力。その後、画面下部の ライブプレビュー をクリック。実際のイメージが表示される

ライブプレビュークリック後。

問題なければ画面左下の コードを挿入 をクリック

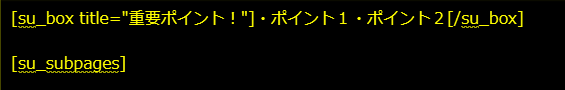
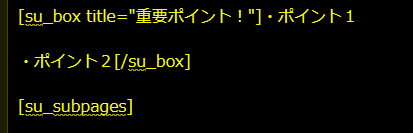
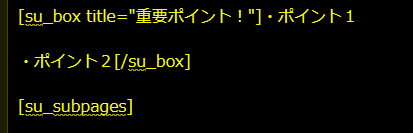
編集画面に以下のような文字列が表示される

文章を改行させたい場合は改行させたい位置でエンターキーを押すとよい

ここまで終えて、一旦編集を保存し、プレビューを見ると枠が表示されるようになる。編集画面では枠は表示されないのでご注意を。

設置はこれで完了。
もし後から色を変更したい場合にはもう一度ボックスを新たに作ったほうが早い。
以下の部分の文字列を編集して変更を反映させることもできるがわかりにくいので、もう一度作り直すことをオススメする

※今回は ボックスで で説明したが、 ノート を選択した場合でもやり方は同じ。ただタイトルの部分が無いだけ。
設置方法は以上です!
さいごに
囲み枠でお悩みでしたら今回の方法でサクッと作ってしまうとよいでしょう。
細かいカスタマイズは出来なくても十分に使えるものではあります。
ちなみにこのプラグインはたくさんの機能が他にもあるのですが、また必要があればその都度説明していきますね。
それではまた次回!

 (←いいねをタップしてね!)
(←いいねをタップしてね!)