フクロウ(@Fukurou_Japan)です。
今回はWordpressでフッターウィジェットを設置するということについてお伝えします。
このような感じのものが作れます(画像、テキストなんでも可能)

プラグイン使用、未使用どちらもご紹介しますが、『プラグイン使用』の内容が多めとなっています。
フッターウィジェットを設置する前に整理しておくべきこと
まず最初に状況把握から始めましょう。
あなたのWordpressテーマを確認してみてください。
1 フッターウィジェットは最初からテーマに含まれている
2 テーマに含まれているがなんだかデザインがイマイチ・・・
3 フッターウィジェットは最初からテーマに含まれていない
上記のようなパターンのいずれかに該当すると思います。
一つずつご説明します。
1 フッターウィジェットは最初からテーマに含まれている
この場合はそのまま使用すると良いでしょう。
恐らく外観→ウィジェットのところに【フッター右・中央・←】などがあると思いますので、そこに自分が使いたいウィジェットを標示させればokです。
2 テーマに含まれているがなんだかデザインがイマイチ・・・
このようなパターンもあるかもしれません。
デザインがイマイチという状態ではなく、【フッターウィジェットが一つしか無い!】ということですね。
このような場合は、3番の対策と同じことを行うと良いでしょう。
3 フッターウィジェットは最初からテーマに含まれていない
こちらは自分で何らかの方法で設置するしか無いですね。
今回、主に紹介するのはこちらについてですね。
この場合、どのようにしてウィジェットを設置するか? という選択肢があります。
こちらも順に說明します。
上の文字を見ただけで『なにそれ? おいしいの?』というような疑問が出る方はこの方法は避けましょう。
面倒な上に操作を間違うとWordpressの画面が真っ白になって、あわせてアナタの顔は真っ青になります。
上記内容を見て、『なるほど』と思うような方はすでに検索してやり方を見つけているかもしれませんが一例を載せておきますね。
西沢さんという方が書かれている記事です。
わたしもよく参考にさせていただいています。
通常はこの記事を見て、そのとおりにやれば上手くできるはずですが、私の場合はなぜかCSSをきちんと設定しているにもかかわらず、項目が横並びになりませんでした・・。
フッター1
フッター2
フッター3
このような感じで縦に並んでしまうのです!!
結局原因は不明なママ諦めました・・・。
同じような状態になってしまった方! これから代替案をお伝えするのでしばしお待ち下さい。
このプラグインを使用するとなんと、すぐにフッターが設置できます!
このプラグインについても先程の西沢さんが詳細な使い方を書いていますので、詳しくはそちらをごらんください。
フッターをウィジェットにできるPodamibe Simple Footer Widget Areaプラグイン
說明のとおりやれば恐らく完了するはずです。
私もすぐにできました。
が、、、。
なんと、
コピーライトの下にフッターが設置されてしまうのです!!
このことは西沢さんの記事にも書かれています。
いやいや・・・それ全然かっこよくないんですけど・・・。
一体誰がコピーライトの下までスクロールして見るんだ? ってお話ですよね。
ということで、このプラグインについてはこの点だけが解決できれば完璧なのです。
こんなに使いやすいプラグインなのに、致命的すぎる欠点。
プラグインの設定を見てもウィジェットの位置をしているする場所は無し。
う~ん、困った・・・。
結局はあまりやりたくない【phpの編集】で解決しました。
本当はプラグインだけで全部終わらせたかったんですけどね。
やり方はこちら。テーマによって違うと思うので環境に合わせて読み替えてください。
1 外観→テーマの編集→fotter.php(子テーマにあるなら子テーマ、無いなら親テーマ)を開く
2 CopyRight・・・などと書かれている部分があるのでそのあたりのコードを削除。削除方法は各テーマにより異なる
これだけです。
そうすると良い感じにプラグインだけでフッターが作成できます。
『コピーライトが無くなるけどどうするの?』と疑問を持たれたアナタ。
ちゃんとプラグインにそれ用のウィジェットが準備されています。

これですね。
これにウィジェットを入れて文字を書けばokです。
これで說明は終了です。
結論としては、
『Simple Footer Widget Areaプラグイン+Footer.phpをちょこっと編集』
この操作を行うということですね。
もし、『あたしゃ、コピーライトの下にフッターが来てもかまわんよ』という心の広い方がいらっしゃいましたら、phpの編集は不要です。
プラグインの操作だけで処理を終えることができるのでとても簡単ですね。
フッターウィジェットに関するその他のシェア
いくつか参考になりそうな情報も書いておきます。
Black Studio TinyMCE Widgetが超便利!
ウィジェットに文字を書く際には【テキスト】というウィジェットを使うことが多いと思いますが、それよりもっと編集しやすい方法があります。
それは、
Black Studio TinyMCE Widgetプラグインを使用する
という方法です。
このプラグインを有効化するとウィジェットの中に【ビジュアルエディター】なるものが現れます。

こういうやつですね。
コチラを使うと、投稿の編集画面のように編集できますので大変便利です。
インストールなどについてはこちらのブログを参考にしてください。
賢威の場合は最初からフッター入力部分があるが難あり
賢威を使用されている方でしたら、
WordPress管理画面→賢威の設定→フッター
とクリックしていくと、ビジュアルモードでフッターが編集できる画面が現れます。
(賢威7にて確認)
『じゃあ、これだけ使えばいいじゃん!!』
そんなお声が聞こえてきそうですが、ここで悩ましいのが、
『ビジュアルエディターがひとつだけなので1カラムしかできない』
ということです。
フッターに1カラム分の情報しか載せないのでしたらそれでも良いのですが、やはり3列ぐらいは標示させたくなるのが人情ってもんですよね?
その解決方法として2つご紹介します。
1 賢威にもともと準備されているCSSを使用する
超有名なテーマ【賢威】をご使用の方限定です。
画像をクリックしていただくと購入できます。(宣伝。テヘペロ)
私も使用しています。(※このフクロウ情報局サイトはStingerです)
シンプルでオススメです!ちょっとお高いですけどね。
これはタイトルそのままなのですが、賢威には元々専用のCSSが用意されており、それを使う方法です。
Style.cssを見てもなにも書かれていないので他のcssに書かれているのだとは思いますが面倒なので探しません(笑)。
一覧はこちらのNBSTYLEさんのサイトで見ることができます。
その記事の目次に
カラム段組み(横並び)
4カラム
3カラム
このようなものがあります。
この 3カラム という部分を使うとテキストを3列に並べることができます。
そして目次内の
画像とテキストの組み合わせ
画像の上にテキストを配置
この下の部分ですね。コチラを使うと画像+テキストが簡単に作ることができます。
多少悩ましいのが、ショートコードを使用されたことがある方ならご同意いただけると思われる、
【編集画面と実際に表示が一致しない問題】
です。
大体ショートコードを使うと編集画面ではよくわからない状態で、実際のサイトを標示させるときちんとなっている・・という風になりますよね。
ただテキストだけ並べるのでしたら簡単なのですが、画像+テキストを並べるとなるとそのあたりの微調整が微妙になってきます。
が、ちょっとずつ調整すればきちんと横に3つ並ぶのでチャレンジしてみてください。
2 Shortcodes Ultimateプラグインを使用する
このプラグインはショートコードを使っていろいろなボタンや枠などのパーツが作れるプラグインです。
コチラを使用して3カラムを作るとすると、結果的には賢威に準備されているCSSを使う方法と似たような感じになります。
が、こちらですと賢威のCSSとは関係がないので、
どのテーマでも使用可能
なのです!
今回はたまたま、賢威のフッターのビジュアルエディター部分にカラムを入れる話をしていますが、そうではなく、通常のビジュアルエディターウィジェットにこのプラグインのショートコードを入れて使えば、ウィジェット一つで何カラムでも作成が可能なのです。
でも、編集画画面での調整は賢威のCSS同様、やはりやりにくいので、そこはちょっと考えどころですね。
ただ、賢威以外を使っている方はちょいと試してみるのも面白いと思います。
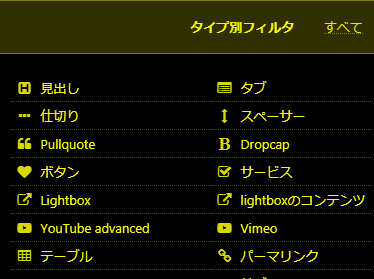
このプラグインはこのように本当にたくさんのショートコードがあるのです。

こういうのものが50個ほど並んでいます!
ちなみに使い方はコチラのブログを参考にしてください。
先程ご紹介しました、Podamibe Simple Footer Widget Areaプラグインは簡単にフッターが表示できるのは良いのですが、
無条件でスマホにすべて表示されてしまう
という困った状態が起きるのです。
標示させたい場合は別に問題ないですが、スマホにこのフッターが並んでいるとページが長すぎに感じることもあります。
そのような場合は、外観→ウィジェットで編集する
SFWA Footer1 SFWA Footer2・・・・
の中に少し細工をするとスマホで標示されなくなります。
やり方はこちらです。
1 Widget Logicプラグインをインストール(使い方はこちら)
2 ウィジェットの中にある widgetlogic の部分に
!wp_is_mobile()
というコードを入れる
これだけです。

これでスマホではフッターが標示されなくなりますよ!
このWidgetLogicプラグインは条件分岐をするのに非常に便利ですので、使えるようになっておくことをオススメします。
まとめ
フッターウィジェットはテーマによってあったりなかったりするので、ソコは非常に悩ましいところですね。
でも今回の方法、
【Podamibe Simple Footer Widget Area+コピーライト削除】
を使えば結構簡単にいい感じのフッターが作れますのでフッターに何もなくて、足元が寒い感じになっている方はぜひ設置してみてくださいね!
今回は以上です。
それではまた次回!

 (←いいねをタップしてね!)
(←いいねをタップしてね!)