今日のサラダはロメインレタス。【粉雪】を思い出しました。
フクロウ( Fukurou_Japan)です。
今回はwordpressの便利プラグインのご紹介です。
老眼のアナタににもぜひ。(え? 老眼じゃない? あ、そう・・)

私自身が老眼入っているので、いつも『字が小さいな~~』と思いながら他のサイトを見ているので、せめて自分のサイトだけでも文字を大きくしようと思い立ち、導入しました!
スマホの字が小さくてしょぼしょぼする方はぜひご自分のページに導入を検討してみてください。
【Wordpress】(Accessibility Widget)プラグインで文字の拡大縮小が簡単にできる!
今回のプラグインは、インストールしてウィジェットに追加するタイプのものです。
たったそれだけで、文字拡大縮小のボタンをつけることができます。
ただ、少し考えるべき点があります。それは
ボタンをどこに配置するか
ということです。
この部分については手順の説明を終えてからご説明します。
Accessibility Widgetの設定方法!
wordpress管理画面→プラグイン→新規追加 より Accessibility Widget を検索。インストールして有効化する

インストールしている人は2000人。超少ない笑
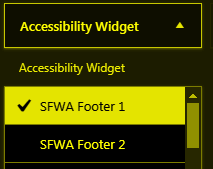
次に 外観→ウィジェット を開き、Accessibility Widget があることを確認する

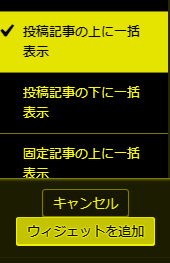
確認できたら、任意のウィジェットの位置に追加する。この部分はwordpressのテーマによって異なる。私は今回は 投稿記事の上に一括表示 に追加した

該当の場所にウィジェットが追加されていることを確認する

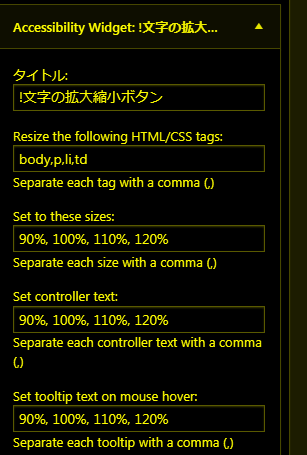
拡大縮小の割合を変えるには数字を手動で変更すれば良い。今回は特に何もさわらず、そのままの状態とした
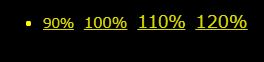
ここまでできたら、投稿画面を見るとボタンが追加されているはず

スマホで見てもパソコンで見ても表示されている。タップすると全体文字が拡大・縮小される
設定方法は以上です!
設置位置はどこがよい?
上記の設定例では 投稿の上部に一括追加 という部分に追加をしましたが、これだと固定ページではボタンが表示されません。
ですので、必要であれば固定ページ上部にもウィジェットを追加しておくとよいですね。
それ以外ですと、ヘッダーあたりに設置するというのもありだと思います。
ただ、この部分はテーマによって表示される位置が結構変わってきますので、一度設定をしてみて場所を確認し、OKなら採用、いまいちなら、別の位置を検討・・というやり方で良いかと思います。
頭を使うのが面倒であれば私のように
投稿・固定ページの上部に一括追加
だけでも良いと思いますよ!
さいごに
画面の拡大縮小表示は現在では結構古い仕様に思われるようです。
しか~し! 老眼の人が古いとか新しいとか言ってられません!笑
ダサかろうがなんだろうが、はっきり見えることが優先なのです。
あなたもぜひこのプラグインを導入して、自分のサイトを見て目がしょぼしょぼする・・という状態から抜け出してくださいね!
コンテンツの内容が年配者向けのものでしたらぜひ導入しておいたほうが良いと思いますよ!
それではまた次回!

 (1 投票, 平均: 1.00 / 1)
(1 投票, 平均: 1.00 / 1)