フクロウ( Fukurou_Japan)です。
今回はWordpressで記事一覧をさくっと表示できる便利プラグインのご紹介です。
なれると3分でできます!
【Wordpress】記事内に記事一覧を作成できるContent Viewsプラグインが便利!
今回ご紹介するプラグインを使うと、記事内に記事一覧を簡単に挿入することができるようになります。
詳細な使い方は他の方が【超丁寧】に説明していますので、そちらをご覧下さい。
外部サイト:WordPress内に記事一覧を簡単作成「Content Views」の使い方
私の方では、とりあえず、最低限やっておいたほうよい設定だけご説明します。
私の書いた設定だけ先に行う→上記のリンクのやり方で詳細設定行う この順序がよろしいかと思います。
まずは、プラグイン→新規追加→Content Views でインストールと有効化をしておいてください。
最低限の設定部分の説明
設定画面は英語表記なので、Chromeを右クリックして日本語化しておいてください。それを行っている前提でご説明します。
WordPress管理画面の左側に Content Views が追加されているのでクリック

その下に表示される 新規追加 をクリック
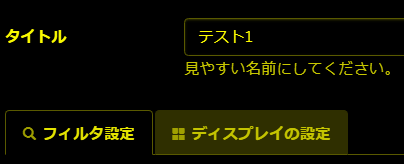
右側に設定画面が出るので以下のようにする
タイトル:任意のタイトルを入力

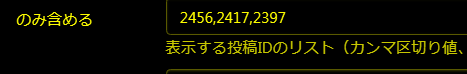
その下にある のみ含める と書いてある部分の右に、記事のIDをカンマ区切りで入力する。
今回は3つ入力してみた

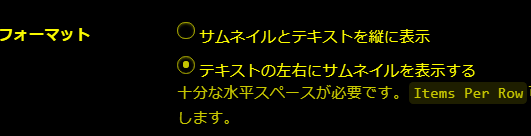
タイトルの下にある ディスプレイの設定 をクリック

フォーマット の部分で テキストの左右にサムネイルを表示する を選択

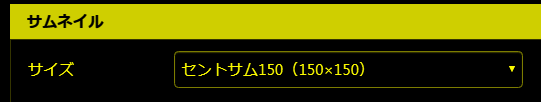
サムネイル のサイズを適当に選択。今回は150*150とした

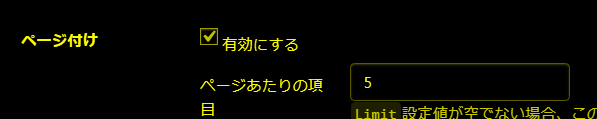
ページ付け の部分で 有効にする にチェックを入れる

ここは必須ではないが、チェックを入れておくと、一覧を表示した際に画面の下部に次のページへに誘導するボタンが表示されるので便利(1ページでは表示できない記事数がある場合)
画面右下の 保存 をクリック

記事や固定ページへの設置方法
ここからは実際のページへの表示方法。
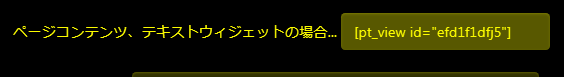
保存後に画面のいちばん上のほうにショートコードが表示されるのでコピーする

上の画像だとこの部分のこと。
このコピーした部分を記事や固定ページの任意の位置に貼り付ける。
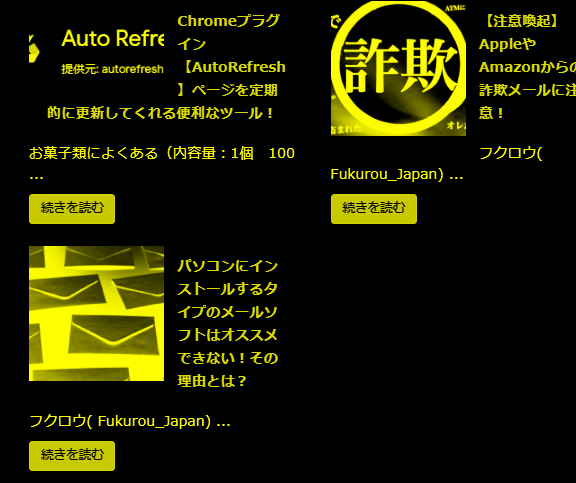
その後、記事or固定ページを保存し、実際のページを見るとこのように表示される

今回は2列にしたが、列数も任意に指定できる上に、行数指定も可能。
最低限この設定を終えたら、あとは最初にお伝えしたリンクを見て詳細な変更を行うと良い。
さいごに
いかがでしたでしょうか。
超適当に作って一瞬で先程のような感じのものが作れてしまいます。
特にページの切り替えが簡単にできるという点が魅力です。
ネットショップでよくあるタイプのやつですね。

記事のページ自体は遷移せず、このプラグインの部分だけのページが繊維する
という点が非常にすばらしいです!
欠点としましては、詳細なカスタマイズ項目が多すぎて逆に迷ってしまうという点です。
ですので、最初は私が説明したような超簡単な部分だけを行って、徐々に変更していくのが良い思いますよ。
今回は以上です。
それではまた次回!




 (←いいねをタップしてね!)
(←いいねをタップしてね!)