フクロウ( Fukurou_Japan)です。
今回はLINEPayでの決済をWordpressのサイトで行えるようにいする方法をご紹介します。
ネットでいろいろやり方を検索してみましたがLINEpay公式の開発者用の情報以外はほとんど見当たらなかったので自分で書いてみることにしました。
なお、今回の方法を行うにはLINEPayの加盟店登録が必要ですのでご注意ください。
ただし、テスト用のIDを発行してのテストでしたら加盟店の登録などは不要です。
目次
【LINEPay】決済をWordpressに導入する方法!WooCommerceプラグイン使用
LINEPay加盟店に登録し、スマホ上でのQRコードの使用による決済はできるようになったけど、WEBサイトでは導入できていない・・そういう方は多いのではないでしょうか?
現時点ではLINEPayのWEBサイトでの決済は相当少ないように見えます。(あくまでも私が見た範囲)
実店舗では非常に増えているのに、なんだかすごく違和感がありますよね。
実際に自分でサイト上で決済できるようになってわかったことは、
『導入までのハードルが結構高い』
ということです。
加盟店の導入(申請)は簡単なのに、いざWEBで決済する組を構築しようとすると難しい・・・なので導入しない、というのは商品を販売する側、そしてLINEPayの運営側としてもかなり機会損失のような気がしています。
せっかくこんなに簡単に決済を導入できるのにWEB上で使わないと非常~~~~~にもったいないので、ぜひ今後使っていきましょう!!
LINEPayをWordpress上で決済するまでの流れ
今回は私が行った最低限の方法をご紹介します。
流れはざっくりこのようになります。
1 WordpressにWooCommerceプラグインをインストール
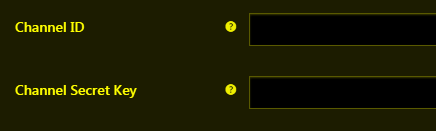
2 LINEPayテスト用の【Channel IDとChannel Secret Key】の取得&サーバーのホワイトリスト登録
3 LINEPay決済モジュールプラグインをインストール&設定
4 商品購入処理を行い、最終的な処理までエラーが出ないことを確認
5 テスト用ではない【Channel IDとChannel Secret Key】を取得&決済テスト
それではこれから一つずつ説明していきます。
WordPressにWooCommerceプラグインをインストール
WooCommerceのインストールと最初の設定は別の記事で書きましたので、そちらを先に行うようにしてください。
今回上記の記事で書いたWooCommerceは既存のテーマにWooCommerceを追加するタイプです。
そうではなく、WooCommerceが最初からインストールされているテーマというものもあります。海外のテーマだと多いようです。今回はこのパターンは扱いませんのでご了承ください。
決済テスト用の商品を一つ登録しておく
インストールを終えたら、商品を一つ登録しておいてください。
管理画面→商品→新規追加 をクリック

画面上部に商品名を入力。今回は テスト商品20 という名前にした

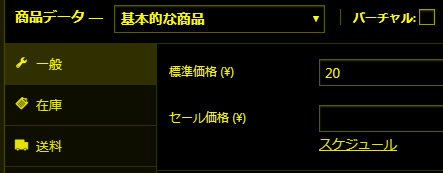
画面を少し下にスクロールして、画面左の 一般 をっクリックした後で、標準価格 を入力

今回は20円とした
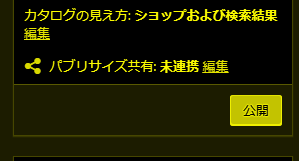
最低限の入力は終えたので、公開ボタンをクリック。これで商品が登録される

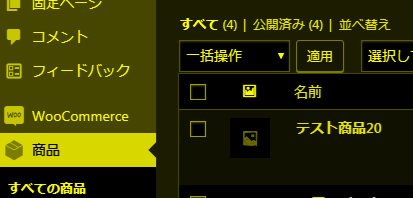
管理画面→商品→すべての商品 に登録した商品があることを確認する

【配送地域の配送方法】を設定しておく
この作業を行っておかないと、カートの決済画面から先に進まなくなるのでご注意ください。
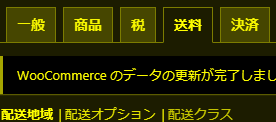
管理画面→WooCommerce→設定→ 送料タブ→地域名 日本 をクリック
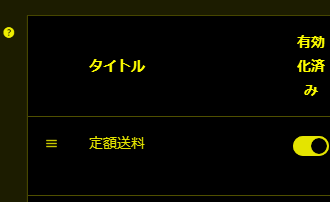
開いた画面で 定額送料 の右のボタンを一度クリックしてボタンが右側にいくようにする → 画面下部の 変更を保存をクリック


実際に運用する際には送料は定額であったり地域によって変えたりする、というようなやり方をすると思うが今回は決済テストをするだけなのでこの設定のままで良い。
LINEPayテスト用の【Channel IDとChannel Secret Key】の取得
次にLINEPayのサイトでテスト用のChannelIDとSecretKeyを取得します。
これは必須ではありませんが、いきなり本番のものでテストするのはあまりよろしくないと思いますので取得しておくことをオススメします。
※実はLINEPayのWordpressへの導入方法は LINEPayDevelopers というサイトにも載っているのですが、私はそこのサイトのやり方だけでは理解出来ない部分もあったので今回記事にしている次第です。
ここからは手順です。
LINEPayデベロッパーズ(Sandbox)のサイトを開き、Sandboxの生成 をクリック

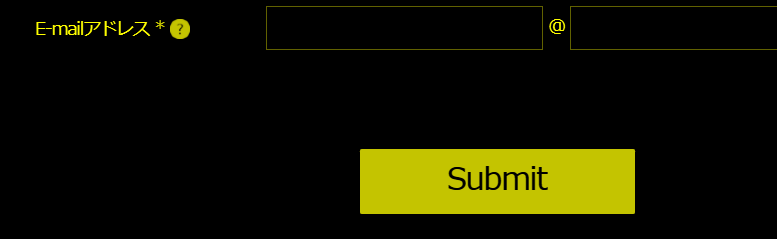
画面下部の E-mailアドレス に自分が使っているメールアドレを入力し、 Submit をクリック

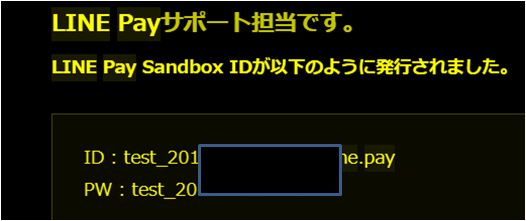
[LINE Pay] テストIDの発行のご案内 というメールが届くので、その中にある
ID と PW を控えておく

ここで注意していただきたいのが、このIDとパスワードはこれからChanneIDとSecretという2つのものを取得するために使用するものであり、ChannnelIDとSecretとは別物ということである点。私は最初このあたりを混同していたので最初はうまくいかなかった。
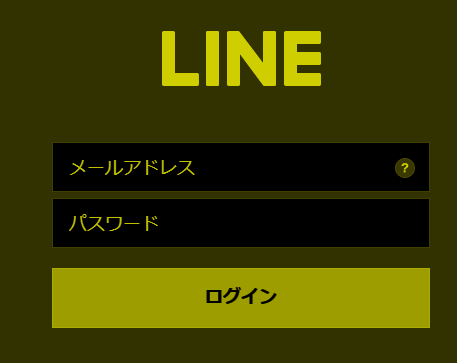
次に LINEPay Home のサイトを開き、先程のIDとPWでログインする

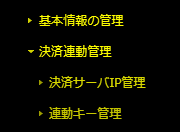
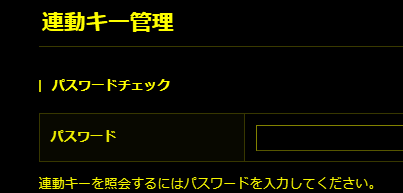
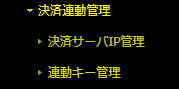
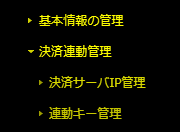
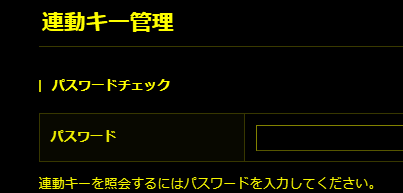
ログインした画面左側で 決済連動管理→連動キー管理 をクリック。パスワードの入力を求められるので先ほどの PW を入力して 確認 をクリック


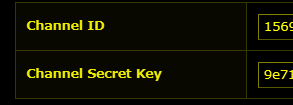
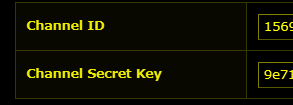
開いた画面の下部に ChannelID と ChannelSecretKey があるので控えておく

サーバーのIPアドレス、ホワイトリスト登録
次に IPアドレスのホワイトリスト登録 を行います。
これは指定したIPアドレスでしか決済を行わないようにするという仕組み。この作業を行っておかないと決済は失敗します。
使用しているサーバー(レンタルサーバーなど)のIPアドレスの調べ方はレンタルサーバーによって異なるので各自調べてください。
参考までにXserverでの調べ方が書いてあるページを載せておきます。
XSERVER(エックスサーバー)のIPアドレス・ドメインエイリアスを確認する
xserverの場合は サーバーパネル→サーバー情報 の中にIPアドレスが載っているので確認は簡単です。
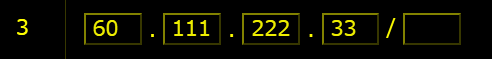
今回は仮に 60.111.222.33 というIPアドレスだった、ということにして話を勧めていきます。
ではここからIPアドレスのホワイトリストへの追加をしていきます。
先ほどと同じく LINEPay Home の画面を開き、今度は 決済連動管理→決済サーバIP管理 クリック→画面右の 行追加 をクリック

![]()
IPアドレスの入力欄が出てくるので、そこに先程のIPアドレスを入力し、画面右側の 登録をクリック

一番右恥は空白のままで良い
以下の画面で OK をクリック

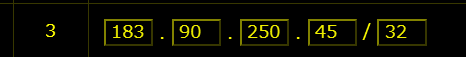
この状態で一度ブラウザを更新してみる。F5キーを押す
そうすると先程空白だった右画の欄に自動的に 32 の文字が入っている

ここまで確認できればこのページでの作業は完了。
LINEPay決済モジュールプラグインをインストール&設定
こちらが実は曲者です。
プラグインのインストールなんて簡単簡単・・・と思いきや、通常のアップロード方法では私の環境ではエラーがでてしまいました。ソレを回避したやり方もあわせてご紹介します。
まずは通常のアップロード方法から。
LINEPayデベロッパーのページを開いて、画面左の Pluginのダウンロードをクリック → 上記内容に同意しますボタン をクリック


そうすると WooCommerce_LinePay-0.7.3.tgz というファイルがダウンロードされる
次に Wordpressの管理画面→プラグイン→新規追加 で今回ダウンロードしたプラグインをアップロードして有効化。
もしこの時点でアップロードが出来ない! などのエラーが出た場合は次の方法試すこと。
自分のPC内で先程ダウンロードした WooCommerce_LinePay-0.7.3.tgz を展開する。そうすると WooCommerce_LinePay-0.7.3 というフォルダができるので、それを以下の場所へ手動でアップロードする
ドメイン名/public_html/shop/wp-content/plugins/
public_htmlの部分はレンタルサーバーによって異なるかもしれない。
アップロードの手段としては、
1 FTPクライアントソフト(FFFTPなど)を使用
2 レンタルサーバーのFTPでのファイルアップロード機能を使う
などがある。自分がいつも使っている方法を使えば良い。ちなみに私はFFFTPというFTPクライアントを使っている
アップロードができたら再度 管理画面→プラグイン とたどってみる。そうするとプラグインが確認できると思うので、有効化する。
WooCommerce LINEPay Gateway という少しわかりにくい名前なので注意。

LINEPayのプラグインはこれでインストール完了。
WooCommerce→LINEPay決済の部分にChannelIDとSecretを割り当てる
次にそのプラグインに対して、2番の処理で取得したデータをコピペで貼り付ける。
管理画面→WooCommerce→設定をクリック

決済タブ→LINEPay の右側にあるボタンを一度押してONにする。ボタンが右に行った状態がON)
その後、さらに右側にある 管理 をクリック


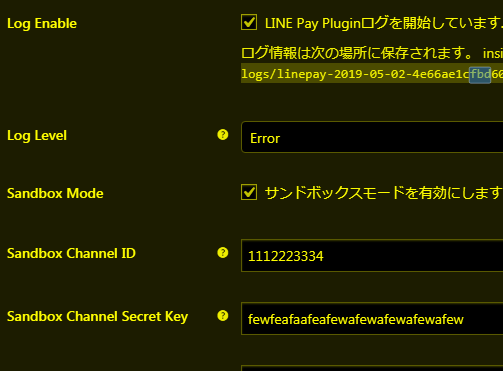
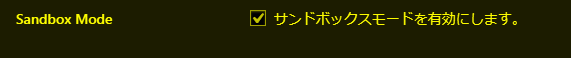
以下のような画面が出るの、上の3つにチェックを入れる。
その下にある、Sandbo ChannelID と Sandbox ChannelSecretKEY に取得した値を入力する。

この部分は後で使用するので今は入力不要。

ここまでできたら画面最下部の 変更を保存 をクリック

プラグインの設定はコレで完了。
商品購入を行い、最終的な処理までエラーが出ないことを確認
では次は実際に決済を行ってみます。
先程WooCommerceインストール後に作った商品を使って決済テストをします。
以下の手順でショップのサイトを開く(これはWooCommerceで自動的に作られた固定ページ)
WordPress管理画面上部のサイト名にカーソルを置くと(店舗へ移動)という表示があるのでそこをクリック

そうするとショップ用のサイトが開く

WooCommerceのデフォルト設定では サイト名/shop というアドレスがショップのアドレスになっている。
例:https://example.com/shop
登録した商品を決済するので、商品名にカーソルを当てて カートに入れる をクリック

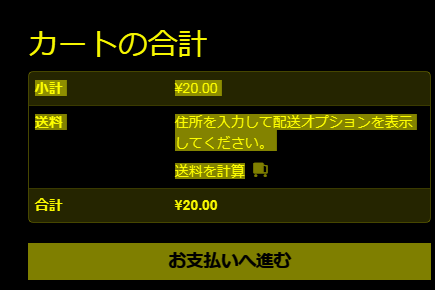
画面下部に カートを表示 と表示されるのでクリック

お支払いへ進む をクリック

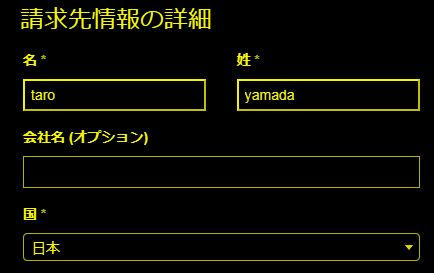
個人情報を入力する画面が出るが、LINEPayの場合はあまり関係ないので適当に入力しても構わない。ただし、実際にお客さんに決済して貰う場合には名前・電話番号・メアドぐらいは入力してもらったほうが良いかもしれない。そうしないと誰が決済してくれたのかがわからなくなってしまうので。

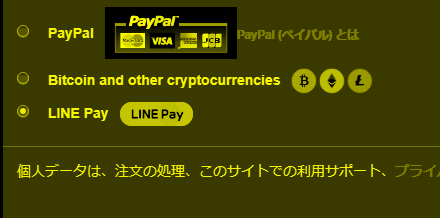
画面の一番下にスクロールして、LINEPay を選択し、画面右側の LINEPay決済 をクリック


ここで注目していただきたいのが、私のWooCommerceの決済方法には仮想通貨決済が含まれている。これは専用のプラグインをインストールすることにより、このようなことが可能になる。
ちなみに以前ちらっと別の記事紹介したことがある スクエア での決済も可能。
話を戻して、次の画面。入力に漏れがあったりすると以下のような画面が出てしまう場合がある。この場合は3番の手順で 定額送料をON にしていないことが原因。3番の手順を見て設定をしなおすこと。
![]()
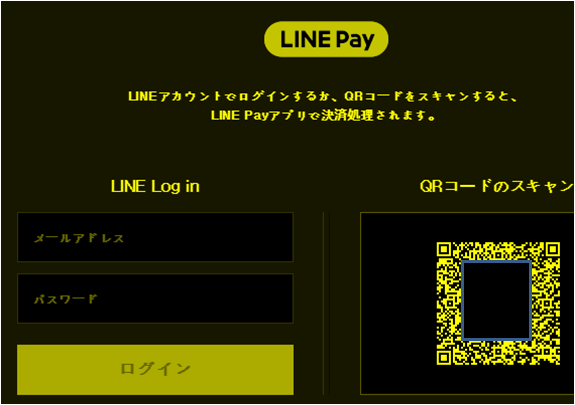
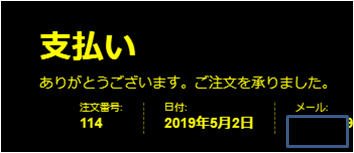
正常に決済が進むとこのような画面になる。

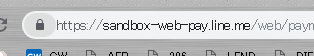
この際にアドレスバーに注目!!

https://sandbox-web-pay.line.me/web・・・・・・
テストモードのときは アドレスの先頭に Sanndbox という文字があることがわかる。本番の決済のと気にはこの文字列は存在しない。
先程の画面で、決済方法を選択する。LINEPayにログインして支払う・QRコードを読み込む という2つの方法があるが今回は右画のQRコードを読み込む方法にした。LINEPayが設定されていてチャージもされている状態のスマホでQRコードを読み込む。

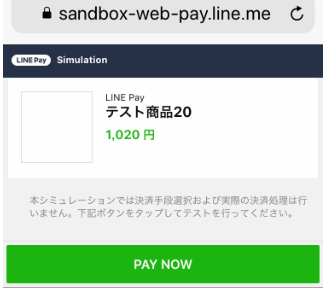
スマホではこのような画面になる(1,020円のうち1000円は定額送料。これは好きな値に設定可能)
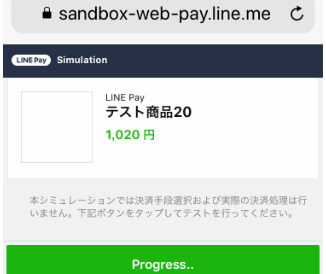
PAY NOW をタップしてしばらく待つ



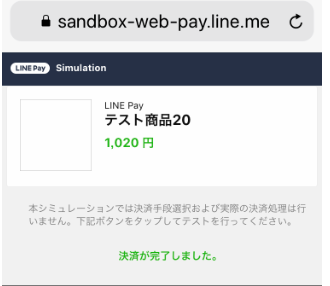
Proogress → 決済が完了しました。 と画面が変わる。
これで決済が無事に完了!!
決済が正常に完了するとPC上ではこのような画面に自動的に変わる

テスト用ではない【Channel IDとChannel Secret Key】を取得&決済テスト
最後に実際のChannnelIDとSecretKeyでテストをします。
ただ、4番までの手順のテストでうまく行っていればこの部分はほぼ成功します。
手順は3番目のChannnelIDの設定方法と同じですが一部だけ違うのでご注意ください。
それでは手順です。
LINEPayHomeの画面にテストではなく実際のIDでログインする
先程はテストのIDでログインしたが、今度は実際に使用しているIDとパスワードでログインする
LINEPayHomeの画面を開き、IDとパスワードを入力しログイン

LINEPay加盟店に登録した場合は ・・・@line.pay というIDになっているはず。
ログインできたら、先ほどと同様にChannelIDとSecretKeyを取得。やり方は全く同じ。
ログインしたあとの画面左側 決済連動管理→連動キー管理 をクリック。パスワードの入力を求められるので先ほどの ログインの際に使用したPW を入力して 確認 をクリック


開いた画面の下部に ChannelID と ChannelSecretKey があるので控えておく

これで必要な情報の取得は完了。
次に取得したChannleIDTosecretKeyをプラグインに設定する。途中まではさきほどこなったやり方と同じ。
管理画面→WooCommerce→設定をクリック

決済タブ→LINEPay の右側にある 管理 をクリック

Sandbox Modeのチェックを外す。ここが非常に重要。これでテストモードではなくなる

ChannelID と ChannelSecretKEY に取得した値を入力する。

ちなみにこの時点で先程入力した、
Sandbo ChannelID と Sandbox ChannelSecretKey
が入力されたままになっているが、そのままで構わない。SandboxModeのチェックが外れていれば、必然的に本番モードのになり、ChannelID と ChannelSecretKEY に入力された値が使用されるため。
ここまでできたら画面最下部の 変更を保存 をクリック

これで本番モードの準備は完了!!
あとは先程行った手順、
4 商品を購入を行い、最終的な処理までエラーが出ないことを確認
と同じ操作を行い、商品をカートに入れて決済が正常に行われるかを確認する
ちなみに決済画面のURLは
https://web-pay.line.me/web・・・・
という感じで先程のように先頭に Sandbox- という文字が無いことを確認すること
きちんと決済が出来た場合にはスマホのLINEPayアプリに決済完了連絡が届くはず。
おまけ 定額送料の変更方法
テストする際に今回は定額送料1000円になっていましたが、それを100円とかに変更したい場合は以下の操作を行ってください。
管理画面→WooCommerce→設定→ 送料タブ→配送地域をクリック

日本 をクリック

定額送料 をクリック

金額 の部分を任意の金額にして画面右下の 変更を保存をクリック


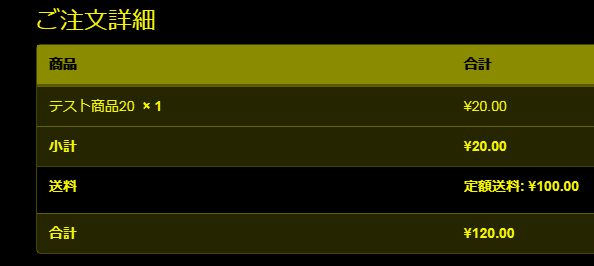
この状態で決済画面に行くとさっきは1020円の請求だったのが120円になっていることが確認できる

LINEPay決済導入サポートサービスについて
今回導入を試してみて結構面倒くさくて苦労している方も多いのでは? と感じましたので、もしお困りでしたら有料にはなってしまいますが、私のほうでサポートさせていただきます。
サービス料金についてはどのような部分まで行いたいのかを伺ってから決めさせていただきます。
何かご相談がありましたら、問い合わせフォームに件名を LINEPayの件でご相談 と入力していただいた上で内容を入力しご送信いただければと思います。
さいごに
設定を説明させていただきましたが、いかがでしたでしょうか。
ここにたどり着くまでなかなかに大変でした・・・。
WooCommerceも理解しないといけない上に、LINEPayの仕様書も理解しないといけないし・・でなかなかなハードルなんですよね~。
サーバーのIPアドレスを調べるとかそういう普段はやらなさそうな作業も入りますし。
ただ、このLINEPayは現在使用している人が増えていますし、決済手段として追加しておいて損は無いと思いますよ!
ちなみに今回使ったWooCommerceプラグインは商品のダウンロード販売も可能です。
例えば、PDFとか自分で作成したプログラム、または写真などですね。
そういったものを売りたい方にも使い勝手がよいプラグインだと思います。
ただし、日本のサービスのように不明な点を電話で尋ねる・・などはちょっと難しいので、不明点があれば自分でネットで検索して解決できるようなスキルは必要になってくると思います。
LINEPayに限らず、他の決済手段も導入が成功しましたらどんどん紹介していきますね!
それではまた次回!
関連記事







 (←いいねをタップしてね!)
(←いいねをタップしてね!)